Page Attributes
Mega Menu User GuideDuring the Mega Menu package installation process, a number of custom Page Attributes are created to add extra functionality and control to your website.
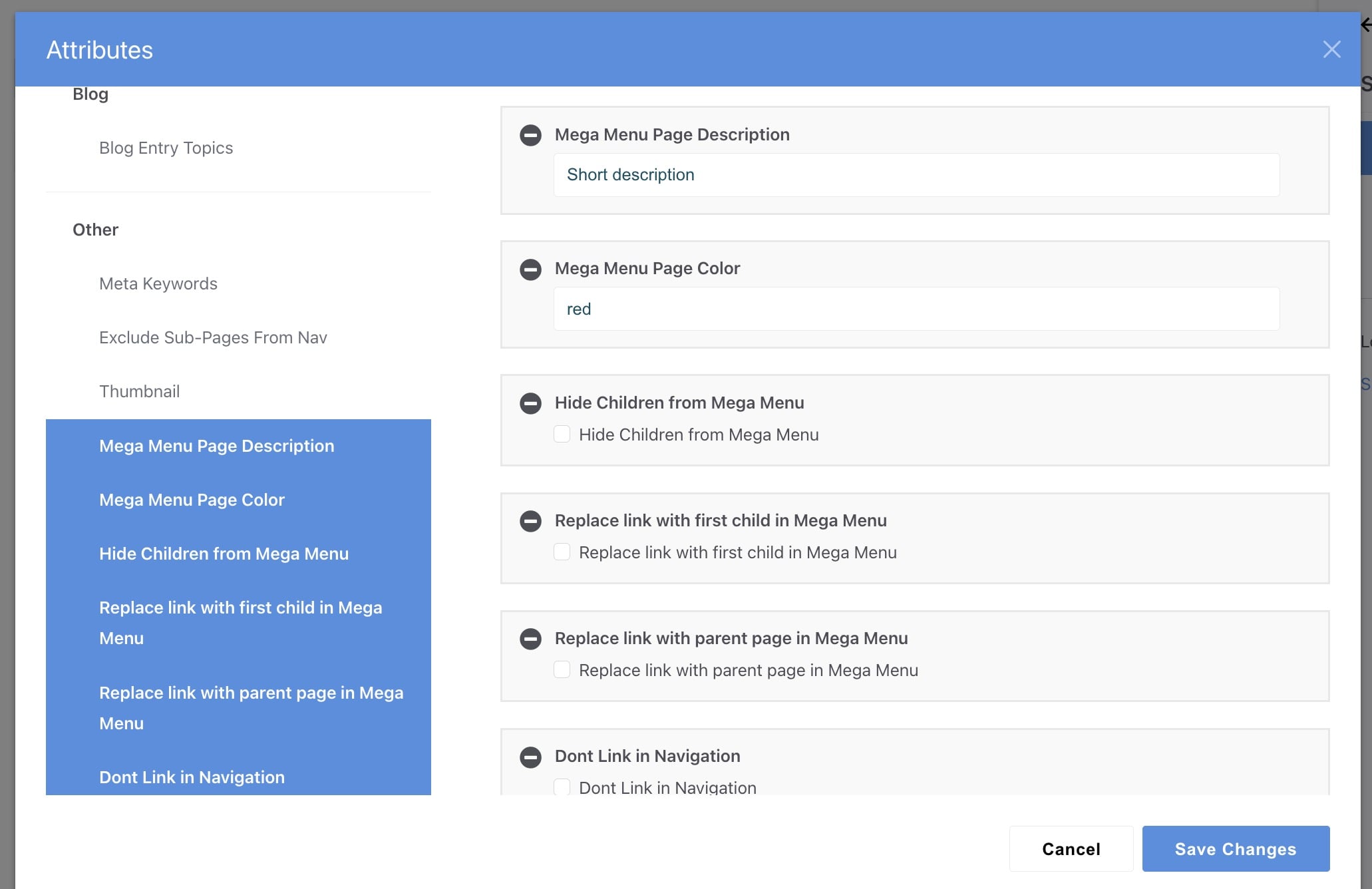
- Hide Children from Mega Menu - pages nested beneath the selected page will not be shown on the Mega Menu (but still visible on other block types).
- Mega Menu Page Icon - image from the File Manager to be displayed next to menu item. Square ratio looks best.
- Mega Menu Page Description - a few words to describe the page, displayed on the drop-down menu under or next to the page name.
- Mega Menu Highlight Page - a checkbox to make one (or more) links stand out. Ideal for call to actions (such as 'Download' or 'Shop'). The formatting varies between Modern skins.
- Mega Menu Page Color - change the menu link color on a page by page basis. This field excepts all colors: HEX, RGB, HSL.
- Mega Menu Access Key - single letter for keyboard shortcut (A to Z).
- Mega Menu Subnav Divider - add a line before or after current page on Dynamic Subnav.
In addition, Mega Menu respects all relevant core Page Attributes, and installs optional core attributes for you:
- Exclude From Nav - don't show selected page.
- Exclude Sub-Pages From Nav - don't show children of selected page.
- Don't Link in Navigation - show the page in the menu but only as text, not a link.
- Replace Link with First in Nav - instead of linking to the parent page, use the page with the lowest display order under the parent page (first child).
- Replace Link with Parent Page in Nav - the reverse of the previous attribute - link to the parent page instead of the current page.
- Nav Item Class - advanced users can set a CSS class for a specific page to allow even easier custom styling (requires CSS knowledge). Note: every element in the Mega Menu already has a unique class for custom styling based on the Page ID or Parent Page ID.
- Nav Target - open links in a new window (use the value “_blank”) or specific named frame.
- Thumbnail - used by s ome Modern skins and block templates to show an image for each page.
Edit the page attributes by navigating to Dashboard > Sitemap /dashboard/sitemap/full, then click on the relevant page and select Attributes. The list of available attributes are presented on the left side.

Page attributes