Setting Up a Multilingual Website
Mega Menu User GuideIn today's globalized digital landscape, a multilingual website is a powerful asset that can significantly expand your online reach and impact. Mega Menu 3.0, in conjunction with Concrete CMS's robust multilingual support, offers a seamless solution for creating and managing multilingual navigation systems.
Implementing a multilingual site with Mega Menu unlocks a multitude of benefits. It allows you to expand your audience reach, enhance accessibility, improve user experience, boost engagement and conversions, achieve better SEO performance across different language markets, and enhance your site's credibility on a global scale. By breaking down language barriers, you're opening doors to new opportunities worldwide.


To leverage Mega Menu's multilingual capabilities effectively, follow these best practices:
1. Create a separate Mega Menu block for each language. Start by configuring your primary language menu to perfection, then duplicate the block for each additional language. Adjust language-specific options as needed. When placing the Mega Menu block in a global area (recommended), utilize Concrete CMS's multilingual support features (see next section).
2. Use Concrete's multilingual support to develop multiple localized versions of Stacks used by Mega Menu. This approach allows for tailored content presentation across different language versions of your site without creating multiple unique Stacks for each language (see next section).
Recommended:
Stack: Navigation
└ Localized version: English US
└ Localized version: Spanish ES
Not Recommended:
Stack: Navigation English
Stack: Navigation Spanish
3. Customize user navigation labels in Mega Menu for each language. This includes elements like Log In Menu Label, ensuring a native experience for users regardless of their chosen language.
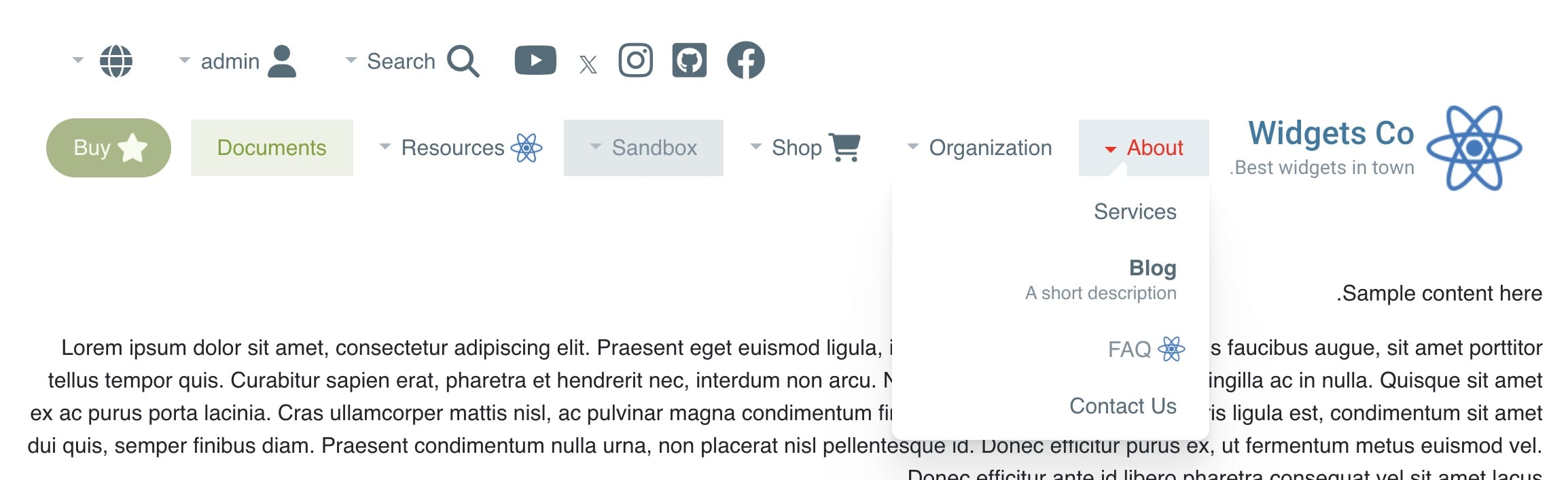
4. Enable the "Language Switch" feature in Mega Menu for point-and-click integration. Simply set the Language Placement field, and Mega Menu will handle the rest. To maximize available space, the Language Switch menu is represented by an icon – you can choose a custom icon from the File Manager or use the default provided.
Using Concrete’s Multilingual Stack/Area Feature
Create and manage multilingual content effortlessly by leveraging Concrete’s localized Stacks/Areas feature. Follow these steps:
1. Navigate to Dashboard > Stacks & Global Areas > Global Areas /dashboard/blocks/stacks/view_global_areas.
2. Click the global area where Mega Menu is already placed, or you wish to place it (usually “Navigation”, but it may depend on your active theme).
3. This will display the “default content” for the area/stack – this content is displayed unless you specify unique content for a given language. If you haven’t added the Mega Menu block, now is the time.
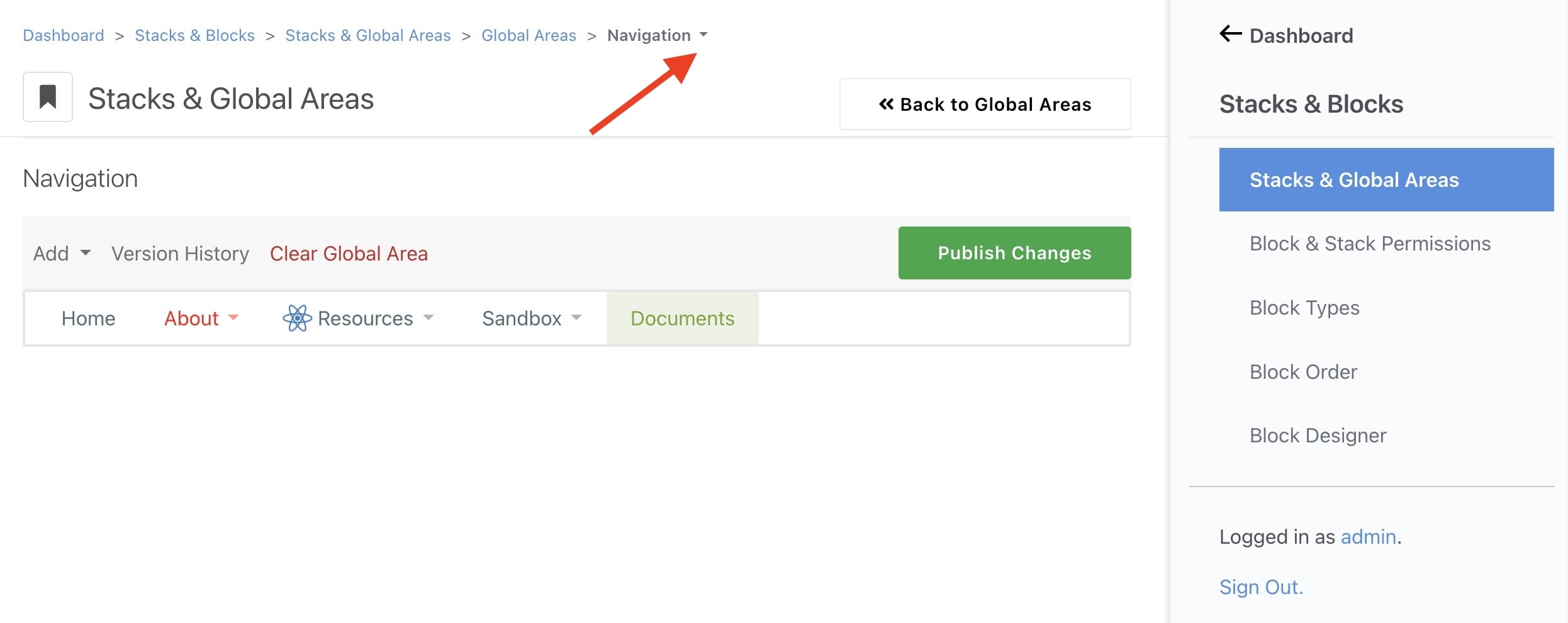
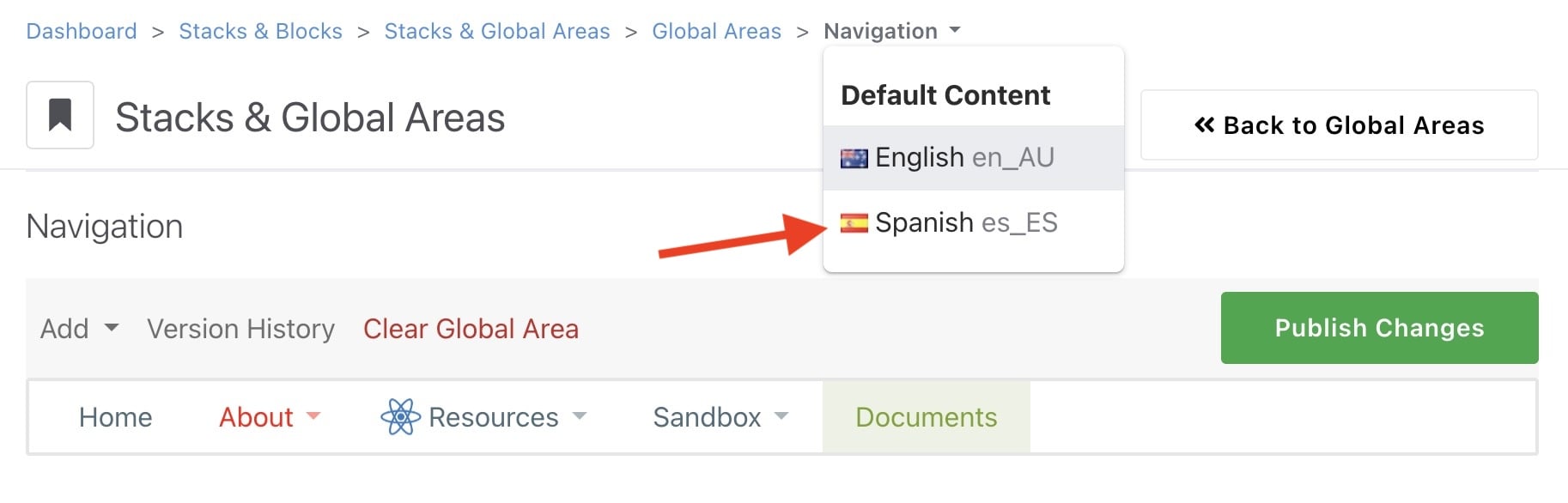
4. Click the small down arrow icon next to the global area name (“Navigation” in this example) to reveal a list of available languages. Click a relevant language option to proceed.


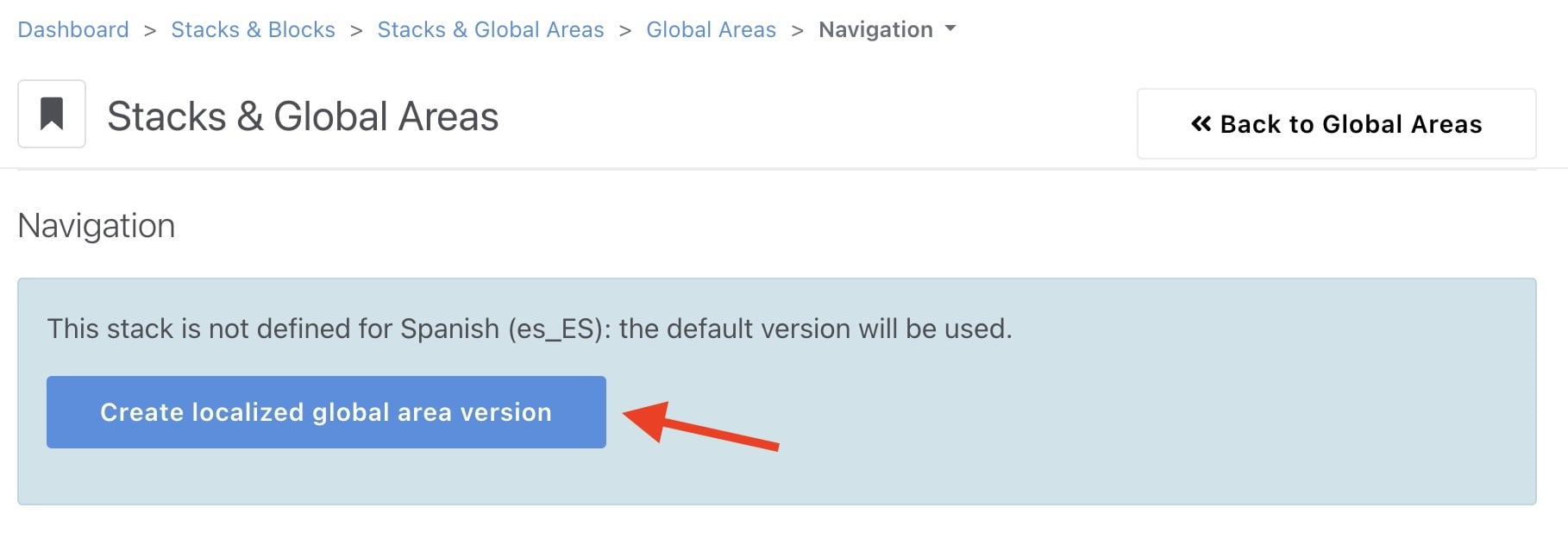
5. Now click the Create localized global area version button to make a duplicate of the “default content” – your Mega Menu block in this case.

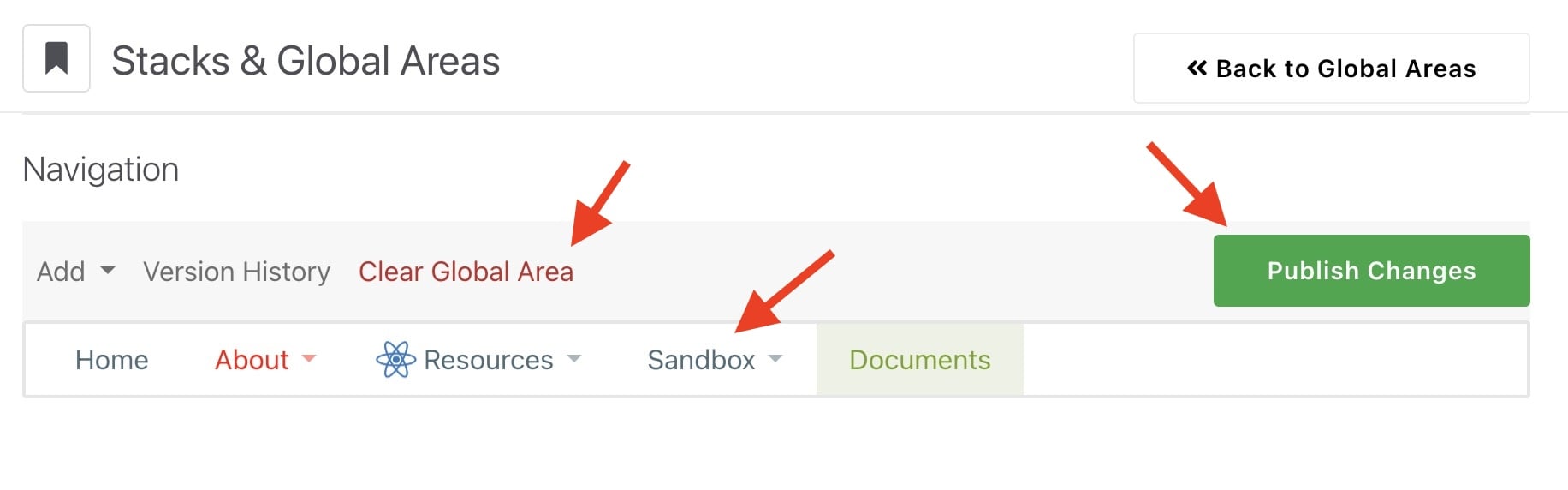
6. Change any desired settings in Mega Menu, such as labels, to match your active language. Don’t worry if the Dynamic Nav menu items don’t match your language at this point – these automatically change depending on the active language.
7. Click the green Publish Changes button to make the changes live. Or, to delete the block and reset the Area, click the red Clear Global Area link.

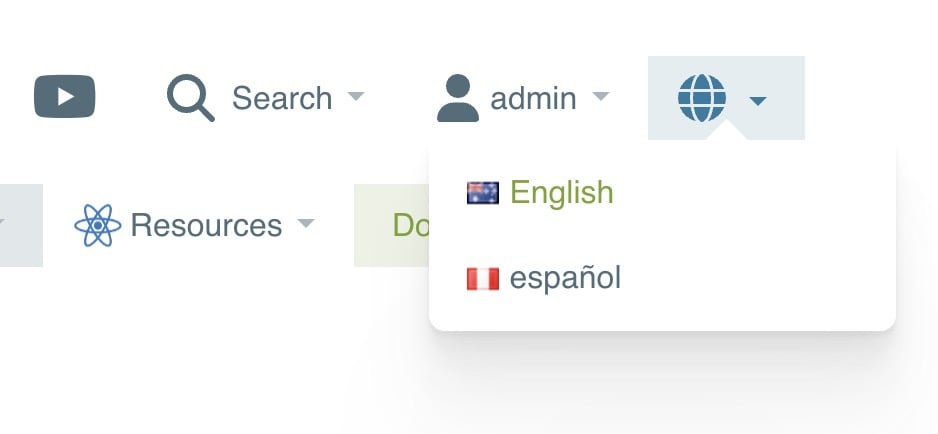
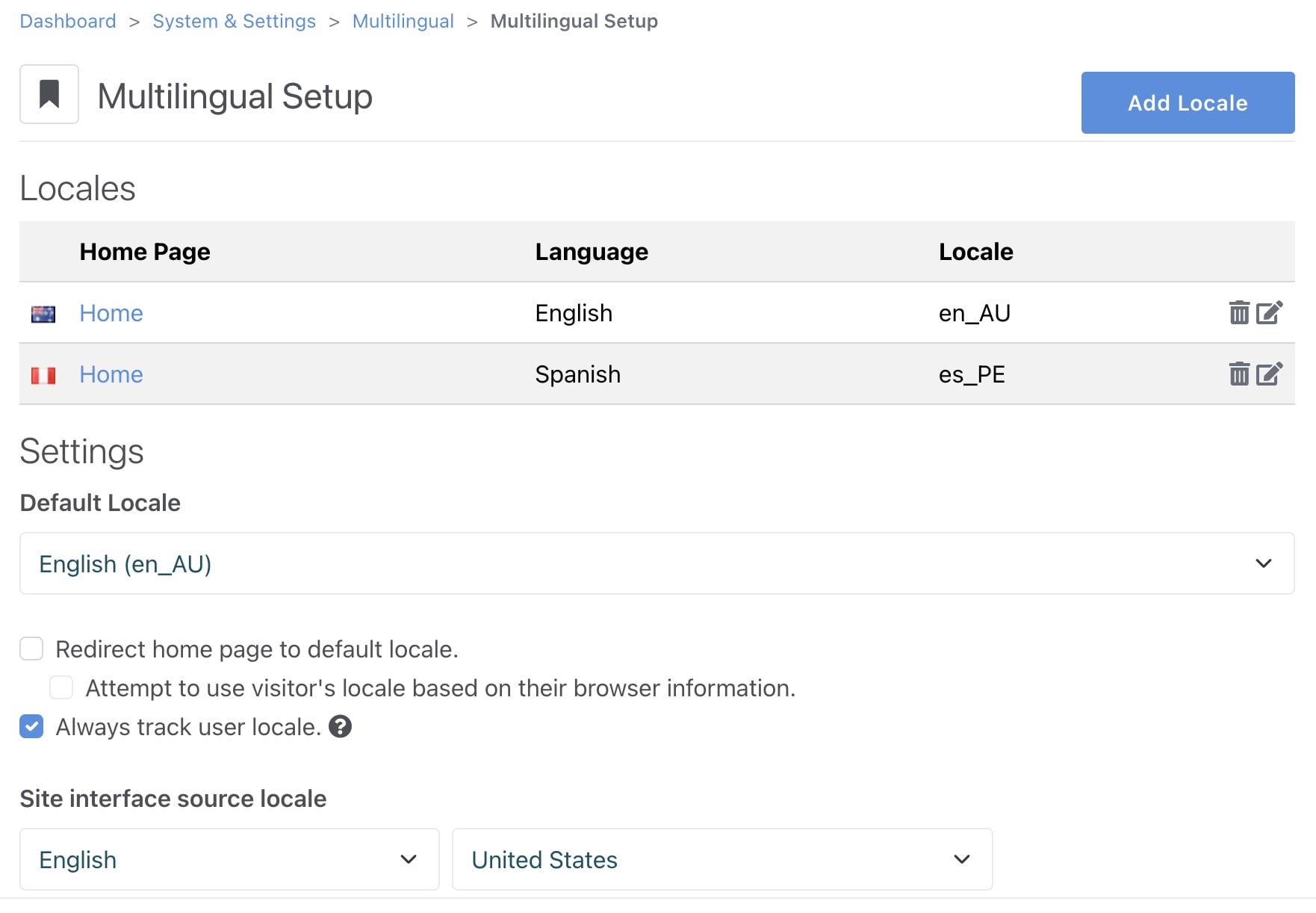
8. Now, the localized version of the Mega Menu block will be served based on Concrete’s current active language. Set the active language by clicking the flag button in the upper right corner of the CMS interface (when logged in), using the Language Switch tool in Mega Menu, or navigating to the Multilingual Setup page in the Dashboard /dashboard/system/multilingual/setup.
This approach works exactly the same for both Global Areas and Stacks – Stacks are just a special type of Global Area that’s not attached to a specific page type in Concrete CMS.
Right-to-Left (RTL) Languages
RTL language support is deeply integrated into Mega Menu (eg. Arabic, Hebrew, Urdu, Persian, etc). Inclusive design terminology has been used through the user interface and support documentation, such as referring to horizontal directions as “start” and “end” instead of “left” and “right”.
The Mega Menu horizontal layout and formatting automatically adjust between LTR and RTL based on one of these two methods:
1. Manually selected language preference in the Mega Menu block. Set the language by navigating to Layout > Text Alignment and selecting the Language Direction field. This only affects the Mega Menu on your page, not the rest of the content. The visitor’s web browser will interpret the assigned language direction and render the content accordingly.
2. Set the web page language in your site theme’s header file. Add the dir="rtl" property to the <HTML> tag. See this example. The language direction will apply to all content on your page, including Mega Menu. Alternatively, if you must support multiple languages on the same page, the dir property can be assigned to any other element (such as a <DIV>).
Note: If you’re not familiar with RTL content and styling, see this guide and this guide for more details.